Table of Contents
AngularJS tutorial:
ng-repeat is a angular js directive which is often used to display data in tables. It is widely used directive. It works very much similar to java for each loop.


Syntax:
|
1 2 3 |
| {{ con.name }} | {{ con.capital }} |
Here countries is json array defined in app.js.
Lets understand with example .
Copy below text , open notepad , paste it and save it as angularJSExample.html and open it in the browser.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<meta charset="UTF-8"> <title>Angular js</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.min.js"></script> <script src="app.js"></script> <div ng-app="myApp" ng-controller="java2blogContoller"> <table border="1"> <thead> <tr> <th>Name</th> <th>Captial</th> </tr> </thead> <tr ng-repeat="con in countries"> <td>{{ con.name }}</td> <td>{{ con.capital }}</td> </tr> </table> </div> |
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var app = angular.module('myApp', []); app.controller('java2blogContoller', function($scope) { $scope.countries= [ {"name": "India" , "capital" : "delhi"}, {"name": "England" , "capital" : "London"}, {"name": "France" , "capital" : "Paris"}, {"name": "Japan" , "capital" : "Tokyo"} ]; }); |
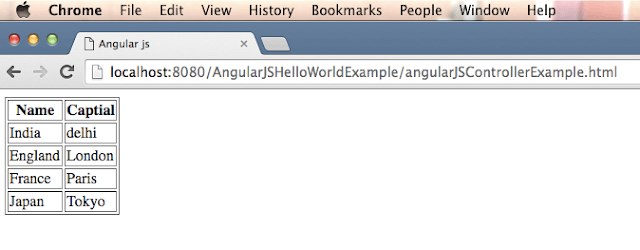
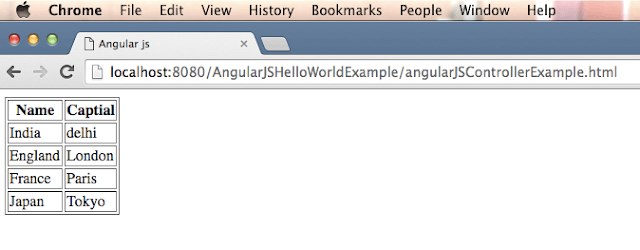
Output:
When you open html file in browser, you will get following output:

Live demo:
Angular js on jsbin.com
Some other properties:
There are some properties which is accessible to local scope which we can use in ng-repeat directly.
|
Variable
|
Type
|
Description
|
|
$index
|
number
|
It carries index of repeated element
|
|
$first
|
boolean |
true if repeated element is first element
|
|
boolean
|
true if repeated element is middle element
|
|
|
$last
|
boolean
|
true if repeated element is last element
|
|
$even
|
boolean
|
It depends on $index.
true if $index is even |
|
$odd
|
boolean
|
It depends on $index.
true if $index is odd |
Lets change color of odd and even rows of table using $even and $odd.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<meta charset="UTF-8"> <title>Angular js</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.min.js"></script> <script src="app.js"></script> <div ng-app="myApp" ng-controller="java2blogContoller"> <table border="1"> <thead> <tr> <th>Name</th> <th>Captial</th> </tr> </thead> <tr ng-repeat="con in countries"> <td ng-if="$odd" style="background-color:#f1f1f1"> {{ con.name }}</td> <td ng-if="$even" style="background-color:#f1aaaa"> {{ con.name }}</td> <td ng-if="$odd" style="background-color:#f1f1f1">{{ con.capital }}</td> <td ng-if="$even" style="background-color:#f1aaaa">{{ con.capital }}</td> </tr> </table> </div> |
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var app = angular.module('myApp', []); app.controller('java2blogContoller', function($scope) { $scope.countries= [ {"name": "India" , "capital" : "delhi"}, {"name": "England" , "capital" : "London"}, {"name": "France" , "capital" : "Paris"}, {"name": "Japan" , "capital" : "Tokyo"} ]; }); |
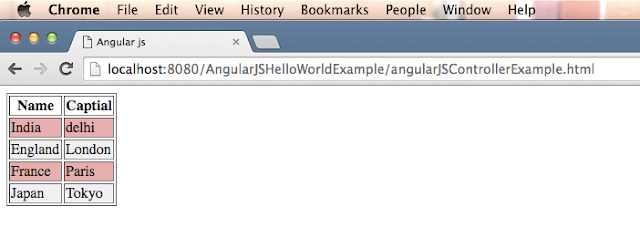
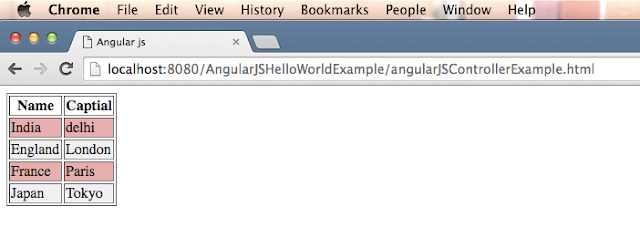
Output:
When you open html file in browser, you will get following output:

Live demo:
As you can see, we have used $even to check even row and $odd to check odd row. ng-if is another angular directive which is used for checking if condition. We are going to use ng-repeat in many other examples.
Reference:
https://docs.angularjs.org/api/ng/directive/ngRepeat
Was this post helpful?
Let us know if this post was helpful. Feedbacks are monitored on daily basis. Please do provide feedback as that\'s the only way to improve.


